デジタルマーケティングにおいて、バナー広告は欠かせない手段の一つ。ですが、どんな画像だと効果がいいのか、デザインがワンパターンになってしまう、最近のトレンドを参考にしたい、なんて悩む方も多いのではないでしょうか。
そんなみなさんに、バナーデザインの参考になるサイトと、効果を上げるためのポイントをご紹介していきます。
バナーデザインの参考になるサイト6選
バナー作成の際にどんな色にしよう、構成はどんなふうにしたらいい?と悩んだら、良いデザインのバナーを参考にしましょう。
これは「デザイントレース」といって、良いデザインを真似て練習をして、デザイン力を上達させる手段の1つです。
もちろん、全く同じ作品を作ってしまうのはいけない事ですが、良いデザインを見つけて観察し、その目的を考察してから真似て作ってみることで、デザインの感性や思考力、デザイン知識をその良いデザインから吸収することが出来ます。
まずは良いデザインに多く触れる為にも、デザインの参考になるサイトは、いくつかストックしていくことが上達への1歩です。
ここで、レイアウトや色の使い方の参考になるだけではなく、色々なアイデアの宝庫なサイトを6つご紹介します。
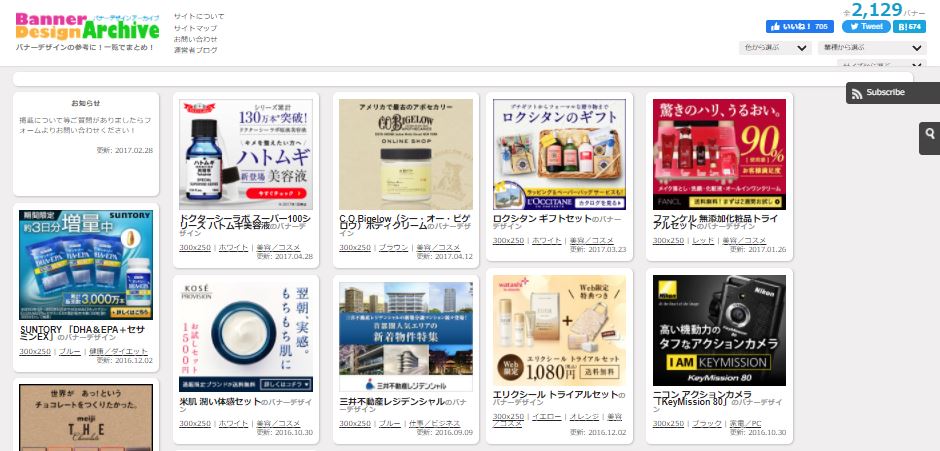
バナーデザインアーカイブ

http://banner.keizine.net/
多種多様なバナーが集まっています。
「サイズ」「色」「業種」から絞ることが出来るので、業種別にどんなバナーが多いのかを見る時にも活用できます。
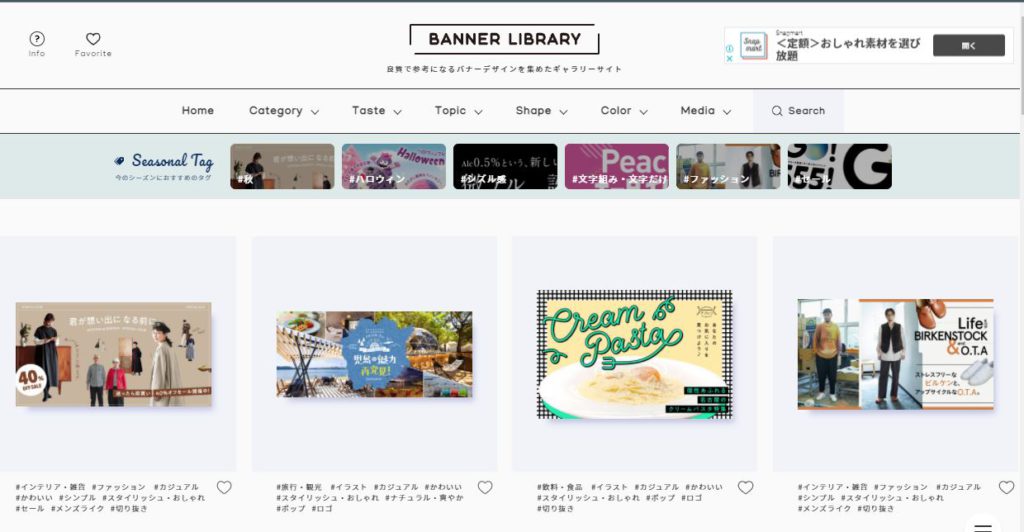
BANNER LIBRARY

http://design-library.jp/
クオリティの高い最新のバナーを紹介しているサイト。
イメージや季節感のハッシュタグで分けられているので、イメージに近いものを探しやすく、トレンドの把握にもとても参考になります。
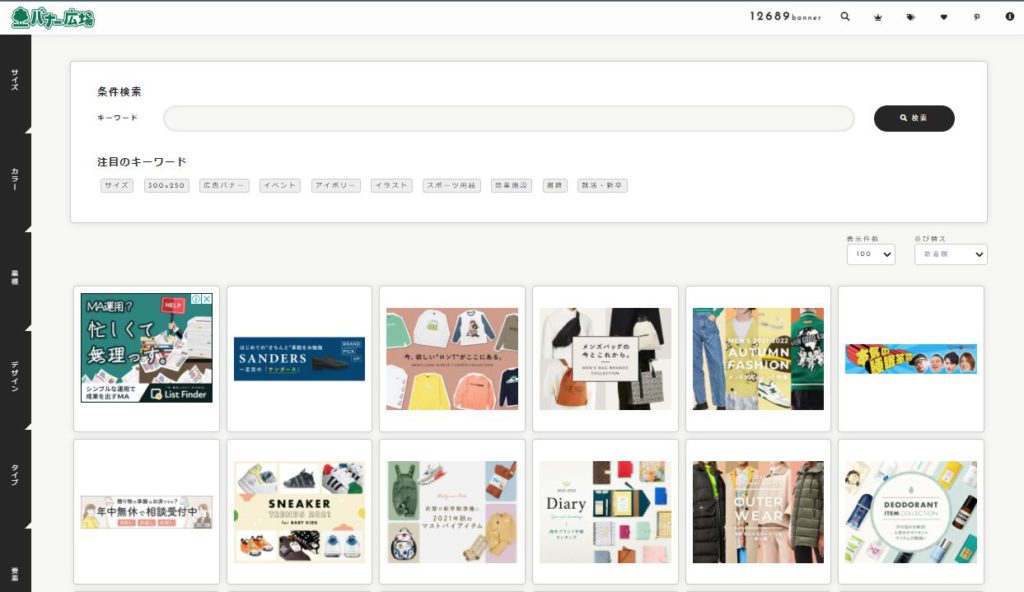
バナー広場

https://banner-hiroba.com/
とても多くのバナーが集まっているサイトです。
サイズやカラー毎に分かれているので探しやすく、吹き出し、シルエット、CTAボタン等の画像内で使われている細かな要素も探しやすく、作成中に細かな部分で悩んだ時も直ぐに参考を探せて重宝します。
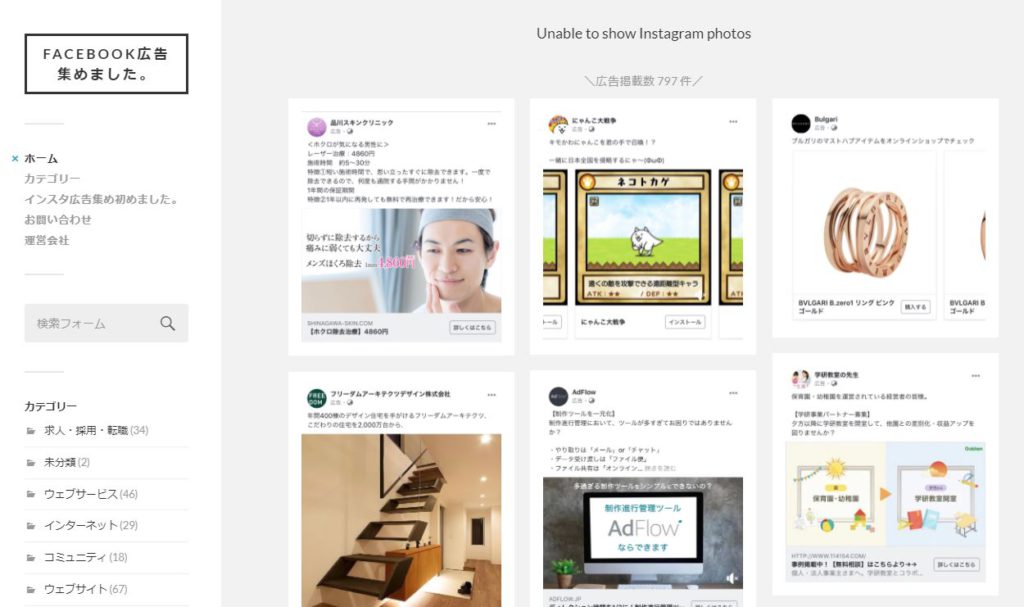
Facebook広告集めました。

http://facebook.adsquare.jp/
Facebookの広告を集めたサイトです。
テキスト部分の広告も入っているので、Facebook広告で画像だけでなく、どんな文章を作ろうか悩む場合もとても参考になります。
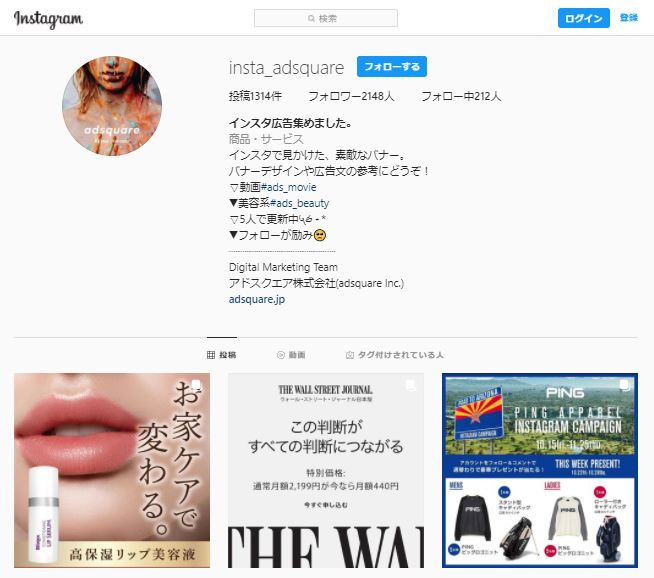
インスタ広告集めました。

https://www.instagram.com/insta_adsquare/
Instagramの広告を集めたInstagramアカウントです。
「Facebook広告集めました」同様に画像だけでなく投稿テキストも一緒に集めているので、SNS担当者も必見のアカウントです。

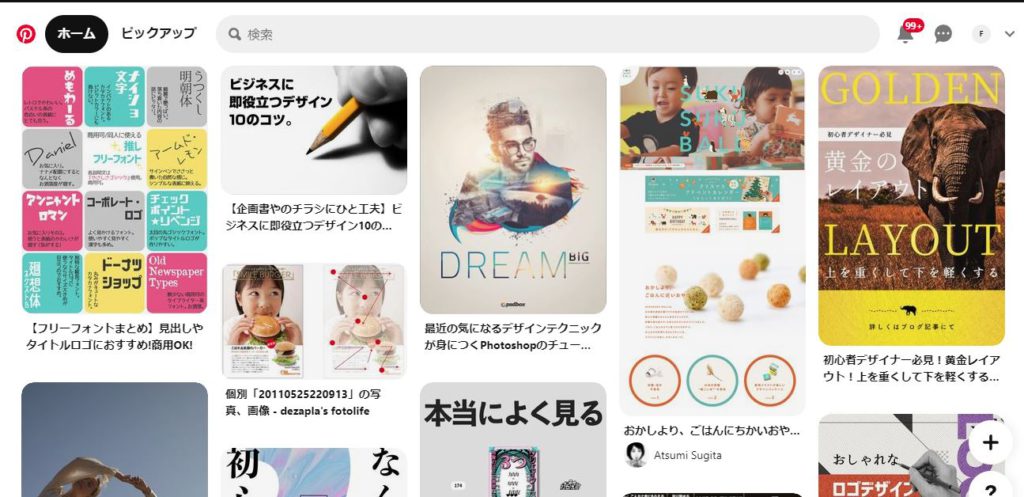
https://www.pinterest.jp/
バナーに限らず色々なデザインをコルクボードに保存してシェア出来る写真共有サービス。
「banner」や「design」で検索すると本当に色々なデザインが見られます。配色や構図などとても参考になるので、お世話になっているデザイナーも多いのではないでしょうか。
Google画像で「バナー画像」「バナー広告」と検索するだけもとても多くの画像がヒットします。バナーを作り出す前に検索してみたり、参考画像集めをしてみるのも、効果の良いバナーを作る為の1つの手段です。
では実際にバナーを作る時はどうしたらいいのでしょうか。そこで気を付けるべきポイントについて紹介していきます。
バナーのクリック率が上がる作成ポイント
限られたスペースの中で、端的に解りやすく伝えることが大切です。
知ってほしい情報を小さな枠の中に詰め込みたくなってしまいますが、ごちゃごちゃしたバナーは目立つべき情報が目立たなくなり、却って何も伝わらなくなってしまいます。
情報量の多さに見た人が疲れてしまう場合もあるので、ターゲットに一番伝えたい事だけが伝わるように心がけてください。
「解りやすいバナー」を心がける
解りやすい、伝わりやすいバナーを作成する時のポイントはこの3つ
- 少ないテキストにコントラストを付ける
なるべく訴求したいポイントを絞り込み、文章よりも簡潔なワードで伝わるようなテキスト、キャッチコピーにして配置。背景色やイメージ画像に負けないコントラストを意識した文字色を配色させるのがポイントです。


文字が多いうえに文字の色まで見づらいと、バナーを見た一瞬での情報量が多く、たくさん入れようとして文字が小さくなったりします。要素を取捨選択し、重要なワードの色合いに気を配って作成しましょう。
- 解りやすい画像を選ぶ
訴求テキストにマッチした画像素材を探しましょう。ぱっと見て何の画像なのか良くわからない、広告のイメージが出来ない画像をチョイスしてしまうと、興味本位でのクリック率は上がる可能性はありますが、CVには繋がらない可能性が高いです。



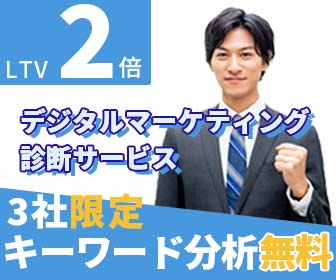
例えば転職系のサービスであればスーツを来た若者の素材を使ったり、美容商材などは商品そのものや、ベネフィットが直感的に伝わる素材などイメージが伝わりやすい画像をチョイスしましょう。
- スッキリとしたレイアウトで構成する
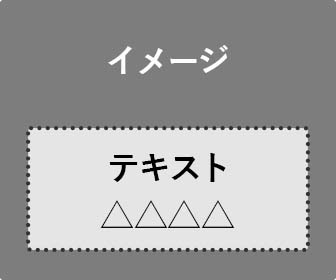
画像要素や文字要素をひとまとめにしたり、かぶせ過ぎないようなイメージで配置をするとスッキリ読みやすいレイアウトになります。



テキストと同様に、全体的にごちゃごちゃしていると視線が飛びがちになります。結果、見づらいバナーになると画像選びもテキスト選びも無駄になってしまうので注意してください。
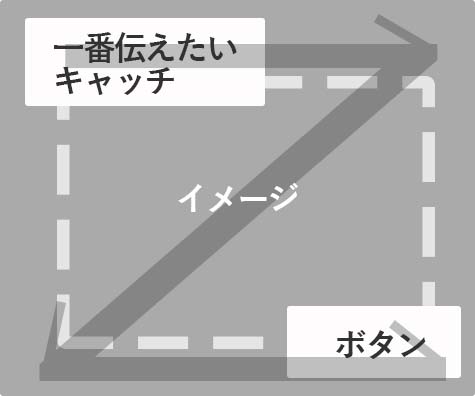
重要な要素から順番に左上から右下配置する
人の視線は左上から右下への流れで異動するといわれています。Zの法則と呼ばれ、その視線の流れに沿って重要度の高い要素から配置していく手法は多くのバナーに用いられています。

この流れで要素のレイアウトを組むと、情報が整理しやすく、見る側のストレスが少ないです。
配置に悩んだら一度このレイアウトを試すのもバナー作成のポイントの1つです。
訴求内容や配色をランディングページと合わせる
バナー広告はランディングページの入口です。クリックさせる時に、ランディングページをあらかじめイメージさせておく事も大切です。


バナーのデザインとランディングぺージのデザインがかけ離れている場合、ユーザーに「違うサイトに入ってしまった」と誤解を与えかねません。整合性がとれていない場合、CV率も下がってしまう可能性があるので注意してください。
まとめ
バナーの参考デザインの探し方や作成時のポイントを紹介しました。バナーを作るには、まず誰に何を伝えたいのかをしっかり考えて作り始めることや、一瞬で情報を伝えるインパクトがとても大切です。
ですがバナー広告をはじめて配信して「一発必中」という奇跡はあまりありません。
数本同時配信でABテストを行ったり、効果が悪かったバナー画像でも何が悪かったのか、結果を振り返り検証する事も、とても大事なポイントの1つです。
ソーウェルバーでは狙ったセグメントをしっかり射貫く配信が可能なDSP「kugui」をご用意しております。広告配信を行いながら、同時並行でユーザーインサイトの分析を実施。最適な広告ストーリーの素早い改善が実施可能になります。